前言
我们都知道JavaScript是一个 单线程 非阻塞 的脚本语言。
单线程意味着,JavaScript代码在执行的任何时候,都只有一个主线程来处理所有的任务。
而非阻塞则是当代码需要进行一项异步任务(无法立刻返回结果)的时候主线程会挂起一个(pending)这个任务,然后在异步任务返回结果的时候在根据相应的规则去执行相应的回调。
正文
浏览器环境下js引擎的事件循环机制
1.执行栈与事件队列
当JavaScript代码在执行的时候会将不同的变量存在内存中的不同位置:堆(heap)和栈(stack)中来加以区分。
其中,堆里存放的是一些对象(引用数据类型)。而 栈中则存放一些基础类型 (基本数据类型)变量以及对象指针
执行栈
因为JavaScript是单线程,同一时间只能执行一个方法,于是这些方法被排队在一个单独的地方。这个地方被称为执行栈
事件队列
js引擎遇到一个异步事件后并不会一直等待其返回结果,而是会将这个事件挂起,继续执行执行栈中的其他任务。当一个异步事件返回结果后,js会将这个事件加入与当前执行栈不同的另一个队列,我们称之为事件队列。被放入事件队列不会立刻执行其回调,而是等待当前执行栈中的所有任务都执行完毕, 主线程处于闲置状态时,主线程会去查找事件队列是否有任务。如果有,那么主线程会从中取出排在第一位的事件,并把这个事件对应的回调放入执行栈中,然后执行其中的同步代码…,如此反复,这样就形成了一个无限的循环。这就是这个过程被称为“事件循环(Event Loop)”的原因。
同步
当脚本第一次执行的时候,js引擎会解析这段代码,同步的代码按照执行顺序加入执行栈中,然后从头开始执行。如果当前执行的是一个方法,那么js会向执行栈中添加这个方法的执行环境,然后进入这个执行环境继续执行其中的代码。当这个执行环境中的代码 执行完毕并返回结果后,js会退出这个执行环境并把这个执行环境销毁,回到上一个方法的执行环境。。这个过程反复进行,直到执行栈中的代码全部执行完毕。
异步
以上的过程说的都是同步代码的执行。那么当一个异步代码(如发送ajax请求数据)执行后会如何呢?前文提过,js的另一大特点是非阻塞,实现这一点的关键在于下面要说的这项机制——事件队列(Task Queue)。
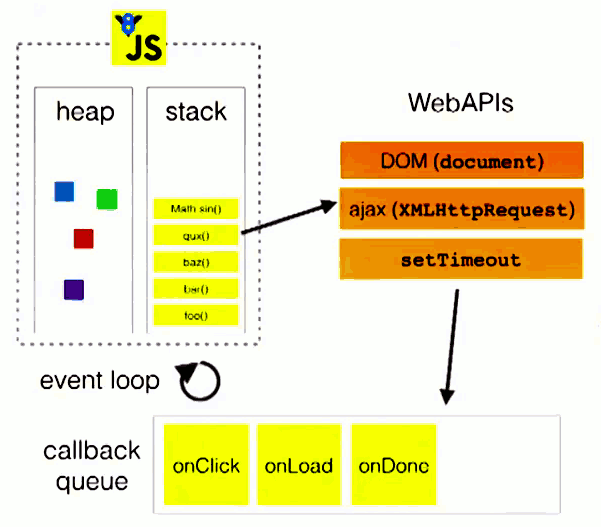
图中的stack表示我们所说的执行栈,web apis则是代表一些异步事件,而callback queue即事件队列。
2.微任务与宏任务
宏任务一般是:包括整体代码script,setTimeout,setInterval,I/O,用户交互操作,UI渲染。
各个队列的优先级 setTimeout > setInterval > I/O
微任务:Promise、Object.observe(已废弃)、MutationObserver(html5新特性)。
各个队列的优先级 Promise > Object.observe > MutationObserver
执行顺序 : 同步->微任务->宏任务
1 | console.log(1) |
执行结果 1,3,5,4,21,5 是同步没问题,为啥 3 也是同步?因为 new Promise 里面代码也是同步执行的,只有.then里面的才是微任务。
写在最后
- javascript是一门单线程语言
- Event Loop是javascript的执行机制
参考链接:
https://www.cnblogs.com/cangqinglang/p/8967268.html
https://juejin.im/post/59e85eebf265da430d571f89